The Joys of CSS
No, I’m not talking about Counter-Strike: Source. I’m talking about Cascading Style Sheets. Cascading Style Sheets, better known as CSS, is a language used to make other languages look prettier. More specifically, it tells your web browser what a web page should look like. Even more specifically, CSS tells specific elements in your HTML what they should look like. Using CSS, you can make a background any colour you want, you can make text bigger and smaller, you can make links change colour when you hover and click on them, you can create menus, make pages mobile-friendly, you can make animations, moving backgrounds, manipulate images and more.
CSS is everywhere. It makes the web pretty.
Now, I’ve talked about CSS before, specifically when it comes to Reddit and their desire to remove CSS customization, apparently in its entirety. It turns out that there was enough of an uproar for Reddit to change their minds (although they’re still digging themselves into other holes, like apparently creating global spam and bad word filters) and keep CSS alongside their new widget system. But today, I want to talk about CSS in a more general way.
Okay, so this is basically how CSS works. In your HTML code, you can ‘name’ things with Classes and IDs. You can name the code that contains your menu bar ‘Nav-Menu’. In your CSS code, you can define what that Nav-Menu looks like.
So here’s some random HTML. A DIV is basically a box with content in it.
<div class="AnExampleBox">This is my menu area</div>
In your CSS, you can define what it looks like.
.AnExampleBox {background: #000000; color: #ffffff;}
In the CSS, I have given the Nav-Menu a black background and white text (using websafe RGB colours – I could also use normal RGB colours, or RGBA which allows me to set alpha/opacity as well!) and ended each style with a nice semi-colon. All the styles a class or ID has are contained within the curly brackets {} and each style is followed by a semi-colon, so the browser knows when one style ends and another one begins.
Normally, your CSS is contained in a separate file, using classes and IDs to refer back and forth, but you can also place your CSS inside Style tags at the start of your page, or even in the DIV itself. In this example, I’m putting them here in this page so you can see the code.
<style>.AnExampleBox {background: #000000; color: #ffffff;}</style>
And here is what our box looks like.
Okay, really, that’s pretty dull. The bare basics. I haven’t even explained the difference between a class and an ID. Really, the difference is that an ID should only be used once in an HTML document and a class can be used as many times as you want.
So what else can we do with this box? Well, let me just throw some random CSS at a new box.
And the code:
<style>.ANewExampleBox {background: #000000; color: #ffffff; font-family: Helvetica, sans-serif; font-weight:bold;box-shadow: 1px 1px 1px #ff0000; height: 100px; width: 100%;}</style>
<div class="ANewExampleBox">This is text in a new box.</div>
Lovely. So from that cose, we have added a specific font (in this case Helvetica, with a fallback to the first sans serif font your browser can find if), we’ve made the font bold, we’ve given the box a drop shadow and we’ve specified a height and width for the box.
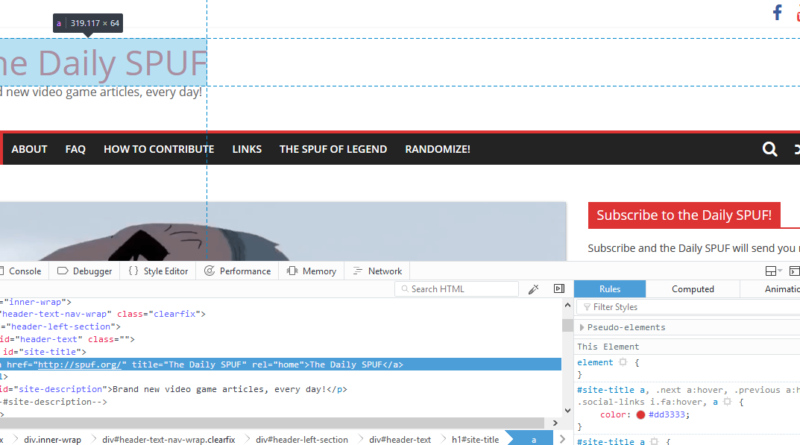
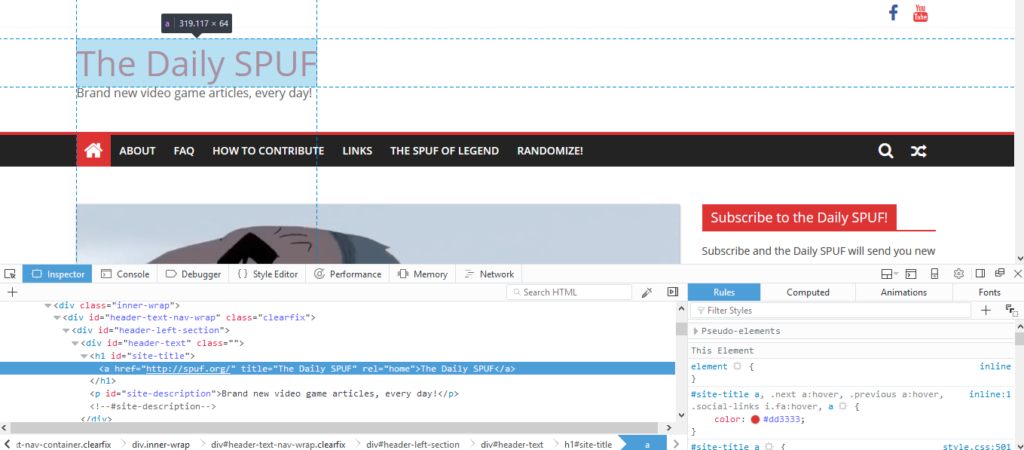
Of course, this is just the tip of the iceberg. But you know what the great thing is? You can see CSS code in action in your browser right now. In Firefox, if you right click on any element of the page, for example the Daily SPUF’s header text, and click Inspect Element, you get a nice box showing not only the HTML, but also the related CSS code on the right hand side. In Chrome, the box appears on the right hand side of the screen, but the premise is the same.

Now that you have these boxes, you can actually double click on the CSS and type what you want. Experiment and have fun. When you refresh the page, everything turns back to normal.
You can even use display:none; in your CSS to hide things completely.
<style>.ANewNewExampleBox {background: #000000; color: #ffffff; font-family: Helvetica, sans-serif; font-weight:bold;box-shadow: 1px 1px 1px #ff0000; height: 100px; width: 100%; display:none;}</style>
<div class="ANewNewExampleBox">This is text in a new box.</div>
And hey presto, no more box.